Incremental Differences
Okay, so you all know I prefer a font sizing method that starts with P at 1.0em and then reduces everything with % in BODY, usually 76%. (For review, here's the original 264 happy little screenshots, and my summary approach.)
Something I noticed a while back is if I use 75%, I get a smaller size that I'm quite fond of as a readable small size, but it only worked in Opera. Every other browser displayed just like they did with 76%.
Since I use Opera, I used 75% on my personal blog in the tradition of "this site looks best if you come over here and look at my monitor." Other Opera users would see what I see, and the rest of the world would see the still-reasonable size I use for general audience sites. But why this happened was a mystery. I tried a few smaller %, but ie6.0pc didn't change, so I put it all aside for later.
Then Opera 7 came out, and displayed the 75% just like other browsers.
The time had come to make yet more happy little screenshots to solve the next mystery: what are my choices in % that work the same across the browsers?
Font sizes in the readable range below 1.0em tend to jump in steps, rather than follow your % declarations to the letter. This will have something to do with the necessity of pixels over vector graphics at these sizes, and no doubt also has something to do with the font-family selection. Font junkies will be able to tell you all about it. I don't have time to be a font-junkie, so I don't exactly know.
But let's be very clear: your font-family selection probably matters. Everything I am about to show you uses "font-family: verdana, arial, helvetica, sans-serif". If you use something else, then you better check it.
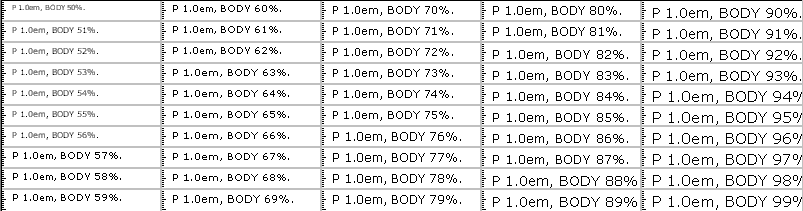
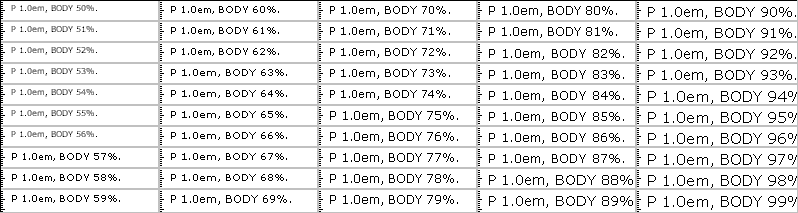
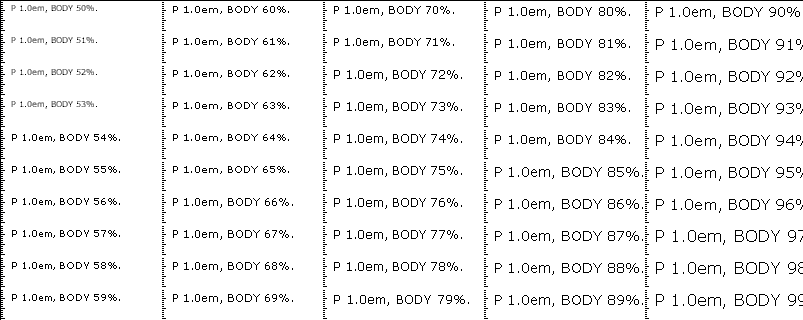
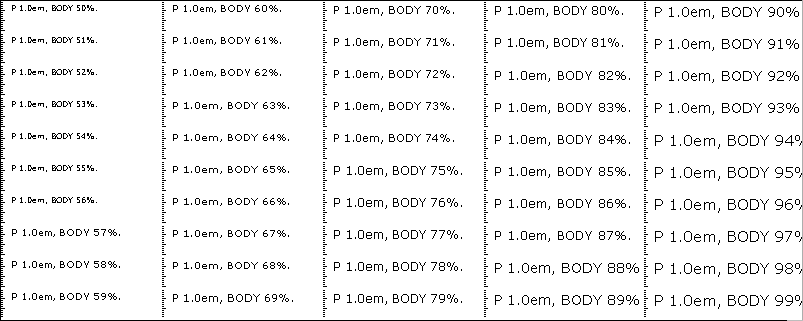
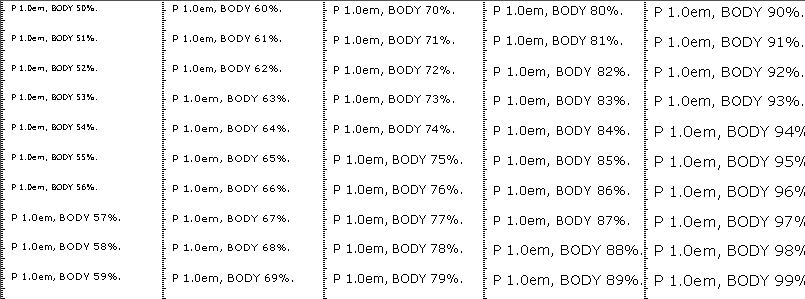
What I have done is made an HTML with P at 1.0em and then BODY at %, for each % from 50% through 99%, then framed them to all show up on the same page, and then inspected the result on the usual popular browsers to look for patterns.
This is the result.
Opera 6.05win

Opera 7.00win

IE 5.0win

IE 5.5win

IE 6.0win

Moz 1.2.1

Opera 5mac

IE 5.0mac

IE 5.1mac

Moz 1.0mac

And what does it mean, Dr. Bob?
Well, it means we have about five useful ranges of % that aren't identical across the browsers, but do overlap. So we'll pick a common % in the middle of these overlaps so we don't slide over the edge with the next minor browser release, as I did with Opera 7 and it's new interpretation of 75%.
That decided, the browser fall into three groups of nearly identical results for those % values.
- IE 5.0mac, IE 5.1mac, Moz 1.0mac
- IE 5.0pc, IE 5.5pc, IE 6.0pc, Moz 1.2.1pc
- Opera 6.05pc, Opera 7.00pc

I'm ignoring Opera 5mac. It always makes text smaller than other browsers, regardless of sizing method, and frankly it never caught on as a browser. I expect Opera 6mac will be popular, but my Mac isn't new enough to run it. I would like to know what it and the other OSX browsers do with these tests.
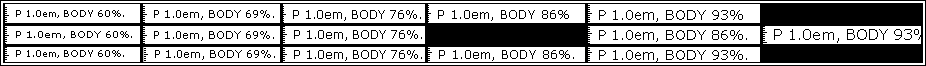
Meanwhile, 60%, 69%, and 76% give reliable reading sizes smaller than 1.0em.
There are two more useable ranges accessed with 86% and 93%, but as you see they're not precisely identical across browsers, just similar.
Wasn't that all lovely fun? Here's the source document so you can mess up other browsers.
[Owen Briggs © 2003 | Last modified 3 Feb 03]